Week 10 - Lights and Action
It took me a fair bit of time to do this, and I want folks to know the process. Update bullet list at the bottom.
The Problem:
I promise you will be able to follow this if you don't do programming. If you do know how normals work then you get the picture.
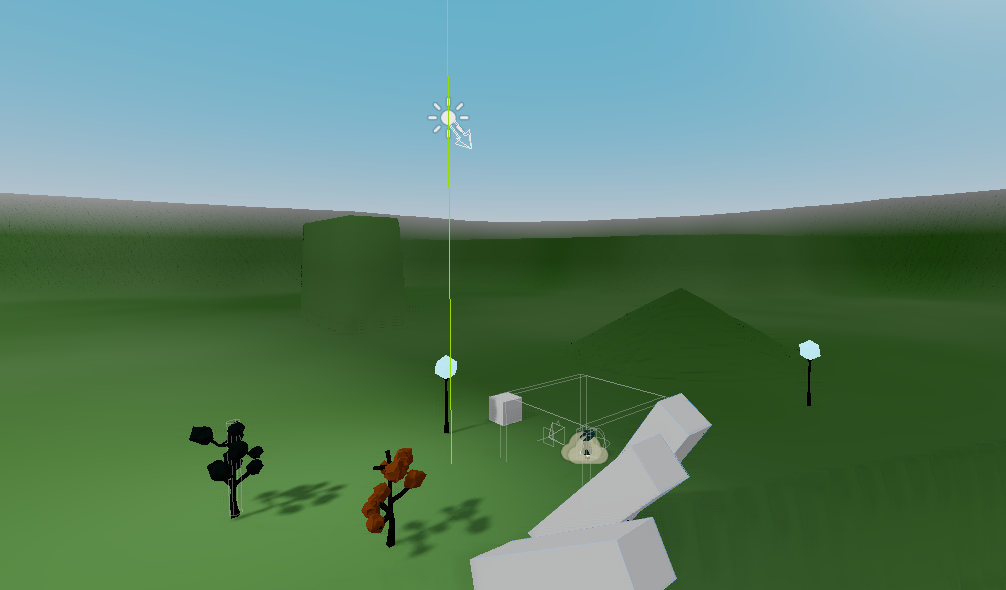
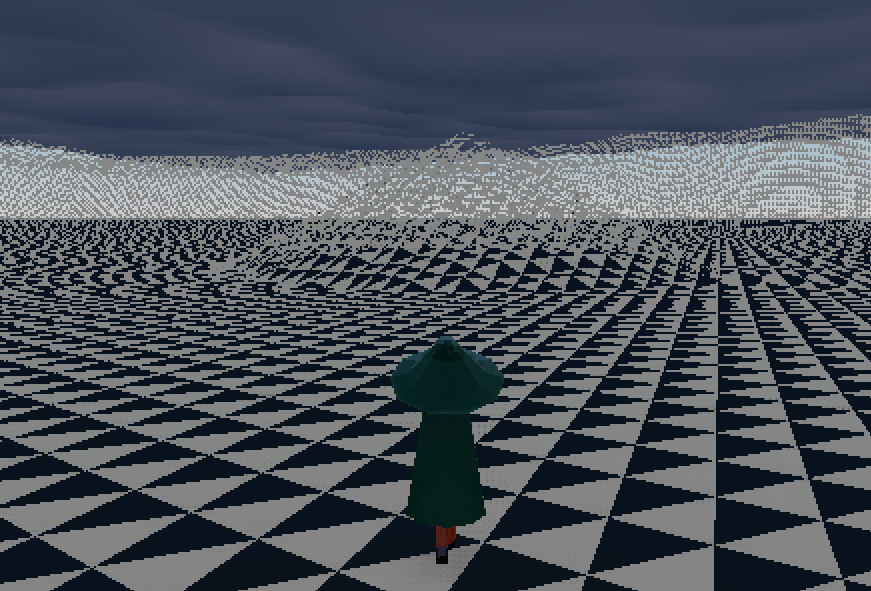
The terrain was originally generated in two parts, collision and shader. Collision was walking through an image, getting the color value of each pixel, then setting that position on the collision shape. The shader modified a flat grid of points by moving those points based on the image. It also colored based on height and a noise function. This works, for the most part. The problem is that there is a lighting bug.
The shadows are pointing one way while the terrain points the other. I assume that's what's happening anyways. The one light source is the directional light. Couldn't figure out how to fix that so went for another solution.
The Solution:
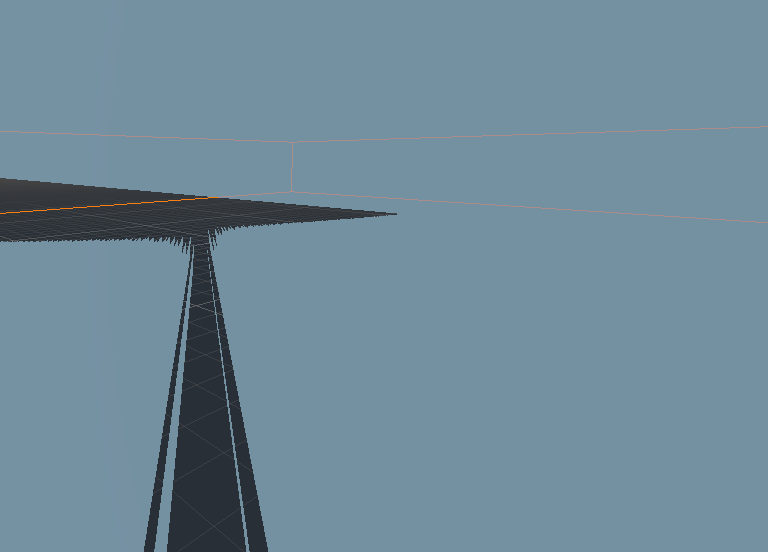
After realizing that I already had the correct points, I looked into how to generate an ArrayMesh, it would just be an array (list) of points right? Uh no, it isn't. Tried making a new ArrayMesh, put the points in and pick the primitive type; which I didn't understand what that meant at the time, so I just picked triangle mode. Aaand it ran, but this is not what things should look like.

So that was fun. I should have pieced together much quicker that I was missing things, but it took a bit of brute force and ignoring the manual. I did try picking point mode and this is what it gave back. Which does prove that my points are in the correct place so it's not nothing.

By the way, at this point it's Wednesday, I had to put out my indiedevhour post with the lighting bug terrain because this was still broken in a million pieces.
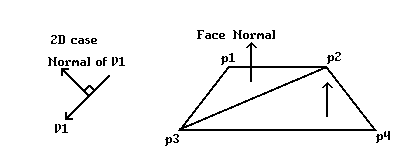
After some reading and some very nice help from a Discord server I'm in, I figured some stuff out. An ArrayMesh takes in eight arrays, one for different purposes. Array 0 is the points, which I had, the other two important ones were Array 1 and Array 8, which were the Normal and Index arrays respectively. (I'm not discussing Array 4: Texture UV, but it's there don't worry about it) Crash course, very simplified, a normal vector of a plane is a vector perpendicular to the plane.

Calculating that is a fairly simple equation that needs three points, which since we have the three points that make up a triangle, that's handled. The indexes array is a bit trickier. But basically, the indexes array says what points are related to other points. That's how it finally clicked to me what the primitive type was, it's how the computer decides what shape to connect all the points as. Triangle mode takes every three points and makes a triangle between them. Every point needs to be told by the indexes array what points are its neighbors, in sets of three.
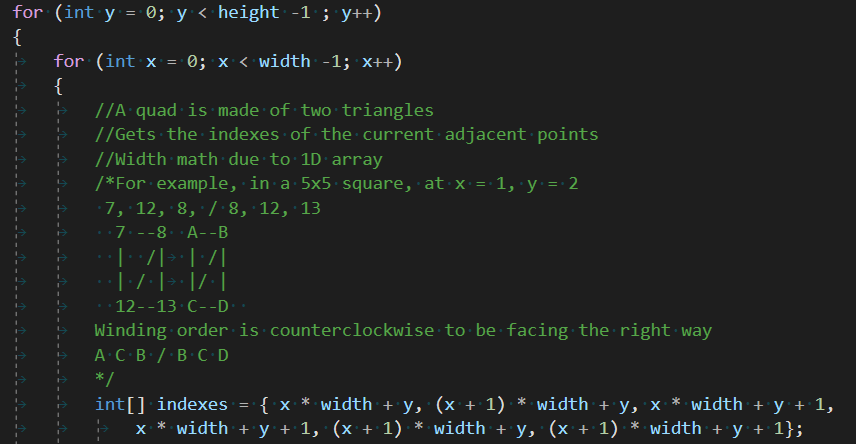
That's nice but there's still more to go. Remember when I said that the terrain is a grid of squares? Yeah a triangle is not a square, but two triangles is. Essentially, at every point, we take the three other points that would make a square, then using the corners make two triangles. The points of those triangles help us calculate the normal, then we add the normals to the normals array and the indexes to the indexes array. The astute among you may notice that the little list of indexes there has redundant values, but the code is much easier to read this way, trust me. And as the comment says, we have one long list of numbers, so we have to pretend it's a grid with a side length of width, which makes sense, it's just a little unintuitive to read.

The last thing as that comment block notes is winding order. Every triangle or polygon in basically every game ever only has one visible side. You can have everything right, but then the winding order determines which way the triangles are facing. So if the winding order is wrong, they face the wrong way. I had one the right order and one the wrong order and this happened, which neat, but not what we need.

Fixed that, added a shader that only modified the color and we're done! I posted a tweet about this with a before and after. Also the pipeline is cleaner now. Instead of having to check if an image is in two places, I just add an image, hit go and it will make a collision and a matching mesh, then save it for future use. Before it was generating the collision at startup every time. If you tried any of the previous builds you may have noticed how long it takes to start running, that's why. Now that doesn't happen anymore. This was a process, and to someone who does dev more professionally than I, it's fairly simple. But it's a useful process to step through slowly.
This week:
- Terrain!
- Started redoing the tilemap and forming it into the final version.
- Added magic clouds that give flight a speed boost.
- Added a small tooltip in 2D for interactable objects.
Next week:
- Step up modeling. I need some houses and my previous attempts are not up to standard yet.
- Add a solid forest.
- Find something for water
- Add that airborne collectible
- Finish the map. I've sketched three or so drafts now and I think I have everything, just need to put it into the heightmap properly.
Files
Get Deliveries in Jam Valley
Deliveries in Jam Valley
A small world to explore and run a couple quick favors
| Status | In development |
| Author | s1lv3r dr4g0n |
| Tags | 2D, 3D, Casual, Godot |
More posts
- Release!Jan 03, 2022
- Week 15 - Final WeekDec 27, 2021
- Week 13 - Near BurnoutDec 13, 2021
- Week 11 - BusyNov 29, 2021
- Week 10_m - MidweekNov 17, 2021
- Week 9 - PolishNov 15, 2021
- Week 8B - Actual UpdateNov 08, 2021
- Week 8A - Playtest!Nov 06, 2021
Leave a comment
Log in with itch.io to leave a comment.